
به راحتی فرم های پر شده توسط کاربران (کاربرانی که از تبلیغات شما با تبلیغگرام به آن فرم هدایت شده اند) را در پنل کاربری خود در تبلیغگرام ثبت نمایید.
مزایای اتصال گرویتی فرم به تبلیغگرام:
- ثبت دقیق منبع فرم های تکمیل شده به صورت خودکار (به راحتی متوجه می شوید که هر پیج و کانال یا هر محتوای تبلیغاتی چند کاربر جذب کرده است.)
- قابلیت استفاده از سیستم مدیریت مشتریان احتمالی و مدیریت آسان آنها و در نتیجه افزایش فروش
- تشکیل داده های منظم و در نتیجه قابلیت بهینه سازی و اختصاص بودجه به محتواها، کانال ها و پیج هایی که بیشترین بازدهی را داشته اند و بیشترین فرم تکمیل شده از طریق آنها بوده است. بنابراین، بالاترین بازدهی با کمترین هزینه.
آموزش پیکربندی در ۳ دقیقه
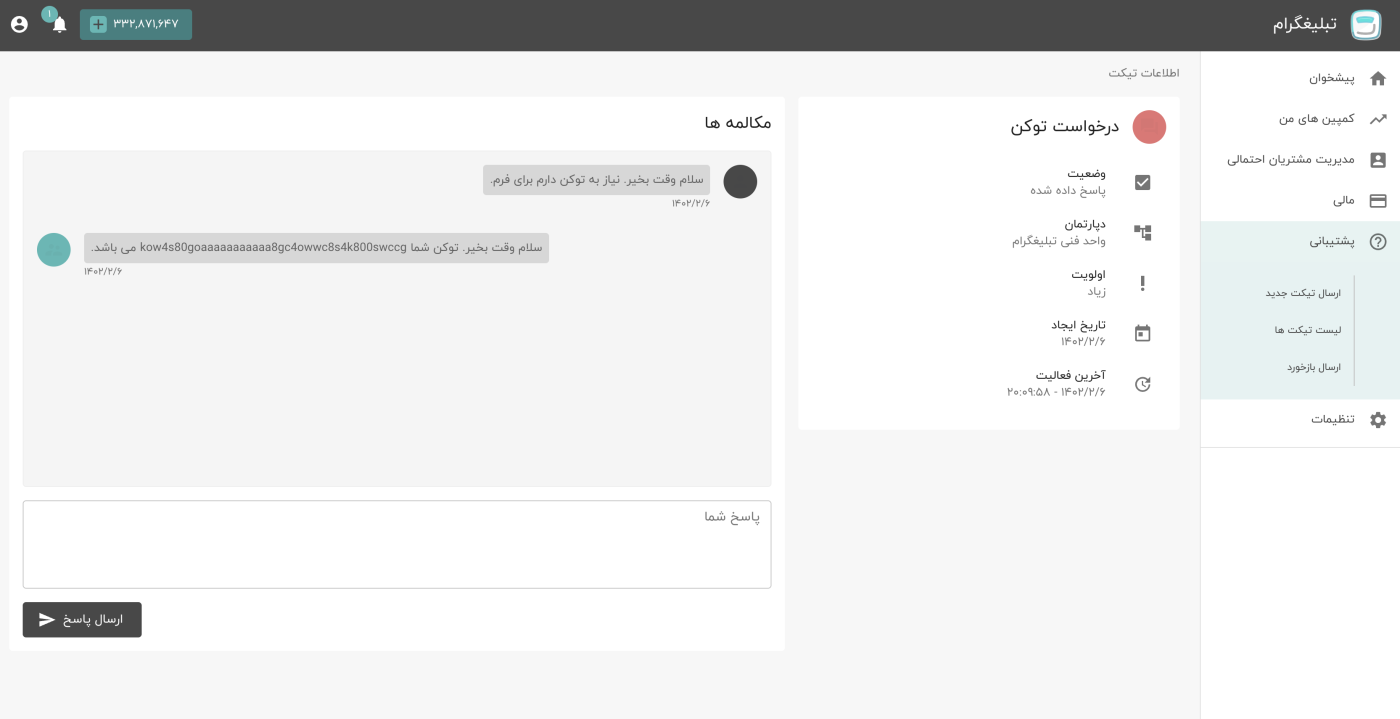
۱. توکن (Token) مخصوص خود را از طریق ارسال تیکت به پشتیبانی تبلیغگرام دریافت نمایید.

۲. قطعه کد ذیل را ذخیره نموده و عبارت REPLACEWITHYOURTOKEN را حذف نموده و توکن دریافت شده از پشتیبانی را در کد قرار دهید. توکن شما میبایست داخل « ‘ » باشد. به این صورت: ‘token’
<script>
// Create a new MutationObserver
const observer = new MutationObserver((mutationsList, observer) => {
// Loop through the mutations in the list
for (const mutation of mutationsList) {
// Check if any nodes have been added to the page
if (mutation.type === 'childList' && mutation.addedNodes.length) {
// Loop through the added nodes and check if they are form elements
for (const node of mutation.addedNodes) {
if (node.tagName === 'FORM') {
// Attach the event listener to the form
node.addEventListener('submit', (event) => {
event.preventDefault();
// Disable the submit button
const submitButton = event.target.querySelector('[type="submit"]');
submitButton.disabled = true;
// Get the webhook URL, token, and label
const webhookUrl = 'https://i.tablighdrive.com/drive/v2/leads/create'; // Replace with your webhook URL
const token = 'REPLACEWITHYOURTOKEN'; // Replace with your token
const label = 'LeadPixel'; // Label is fixed as 'LeadPixel'
// Get the project_id, ref, and content_id from the URL parameters
const urlParams = new URLSearchParams(window.location.search);
const project_id = urlParams.get('utm_campaign') || urlParams.get('pid');
const ref = urlParams.get('utm_content') || urlParams.get('att');
const content_id = urlParams.get('utm_terms') || urlParams.get('ctid');
// Create a new FormData object and add the necessary form data
const formData = new FormData(event.target);
formData.append('token', token);
formData.append('project_id', project_id);
formData.append('ref', ref);
formData.append('content_id', content_id);
formData.append('label', label);
formData.append('user_agent', navigator.userAgent);
// Add the additional parameters as hidden fields
const channelInput = document.createElement('input');
channelInput.type = 'hidden';
channelInput.name = 'channel';
channelInput.value = ref;
formData.append('channel', ref);
const contentInput = document.createElement('input');
contentInput.type = 'hidden';
contentInput.name = 'content';
contentInput.value = content_id;
formData.append('content', content_id);
// Check for empty required fields
let hasEmptyRequiredFields = false;
const requiredFields = event.target.querySelectorAll('[required]');
requiredFields.forEach((field) => {
if (!field.value) {
hasEmptyRequiredFields = true;
field.classList.add('required-error');
} else {
field.classList.remove('required-error');
}
});
if (hasEmptyRequiredFields) {
// Re-enable the submit button
submitButton.disabled = false;
return;
}
// Send the form data to the webhook using the fetch() API
fetch(webhookUrl, {
method: 'POST',
body: formData
})
.then(response => {
if (!response.ok) {
throw new Error(`Failed to send form data to webhook: ${response.status} ${response.statusText}`);
}
console.log('Form data sent successfully!');
})
.catch(error => {
console.error(`Failed to send form data to webhook: ${error.message}`);
})
.finally(() => {
// Re-enable the submit button
submitButton.disabled = false;
});
});
}
}
}
}
});
// Start observing the DOM for mutations
observer.observe(document, { childList: true, subtree: true });
</script>۳. وارد بخش ویرایش فرم در بخش مدیریت وب سایت خود شوید.
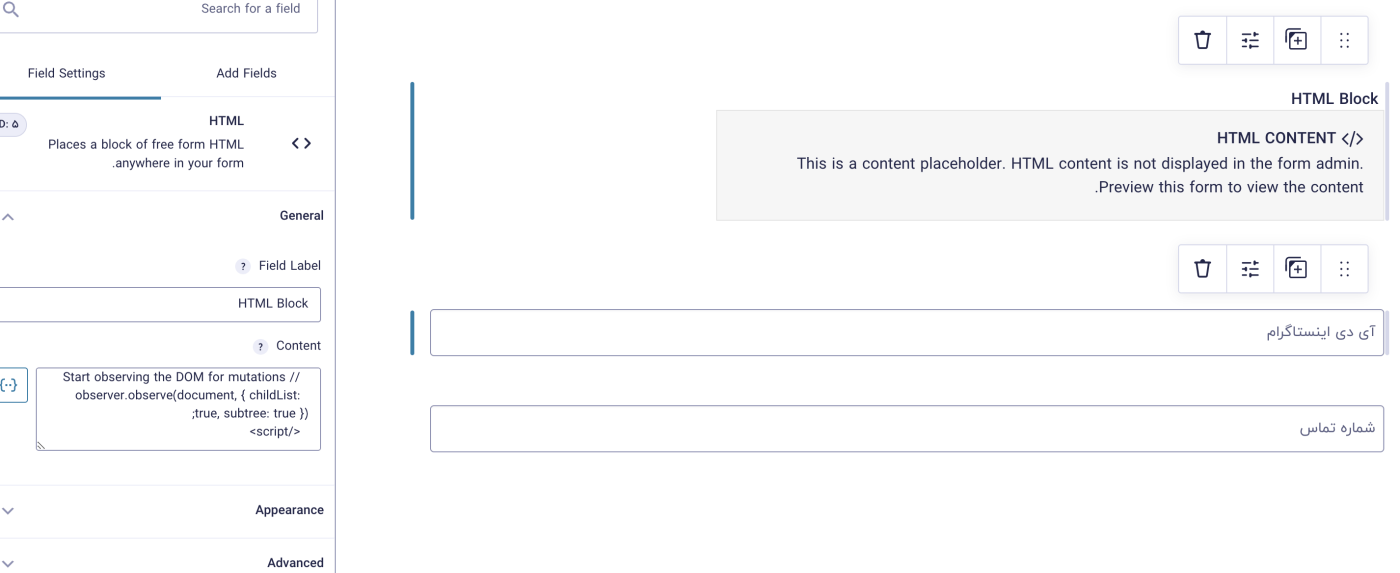
۴. یک ویجت HTML به فرم اضافه نموده، روی آن کلیک کنید و در قسمت Content کد را کپی کنید. سپس فرم را ذخیره نمایید. 👇🏻

چگونه سالم بودن اتصال را بررسی کنم ؟ آیا واقعا کار می کند؟
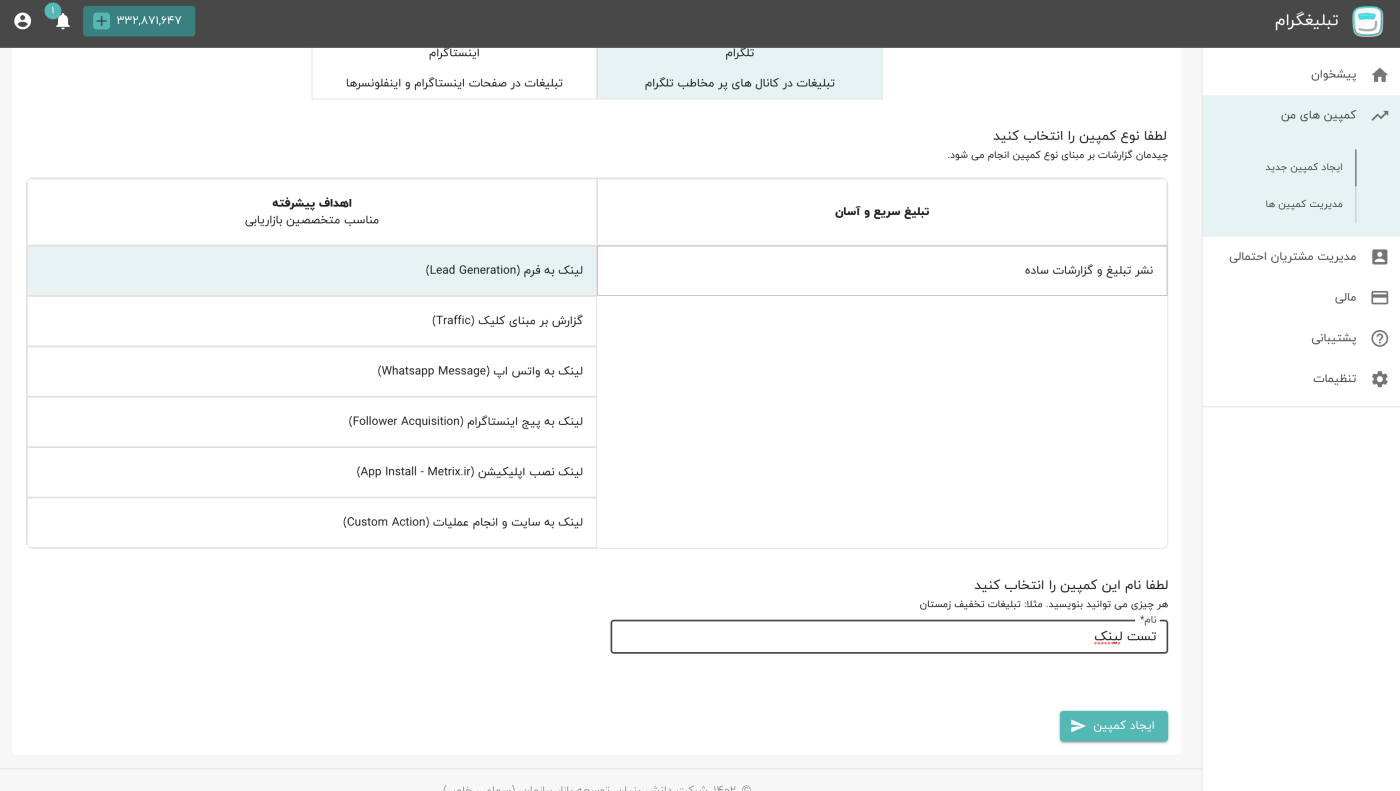
۱. یک کمپین ایجاد نموده و هدف آن را «لینک به فرم» انتخاب نمایید.

۲. به جای YOURID شناسهی کمپین خود را جایگزین نمایید و آن را به انتهای آدرس فرم خود اضافه کنید.
/?utm_source=tablighgram&utm_campaign=YOURID&utm_content=justatest&utm_terms=leadtest۳. آدرس ایجاد شده را در مرورگر خود باز نمایید و فرم را تکمیل کنید. مثلا:
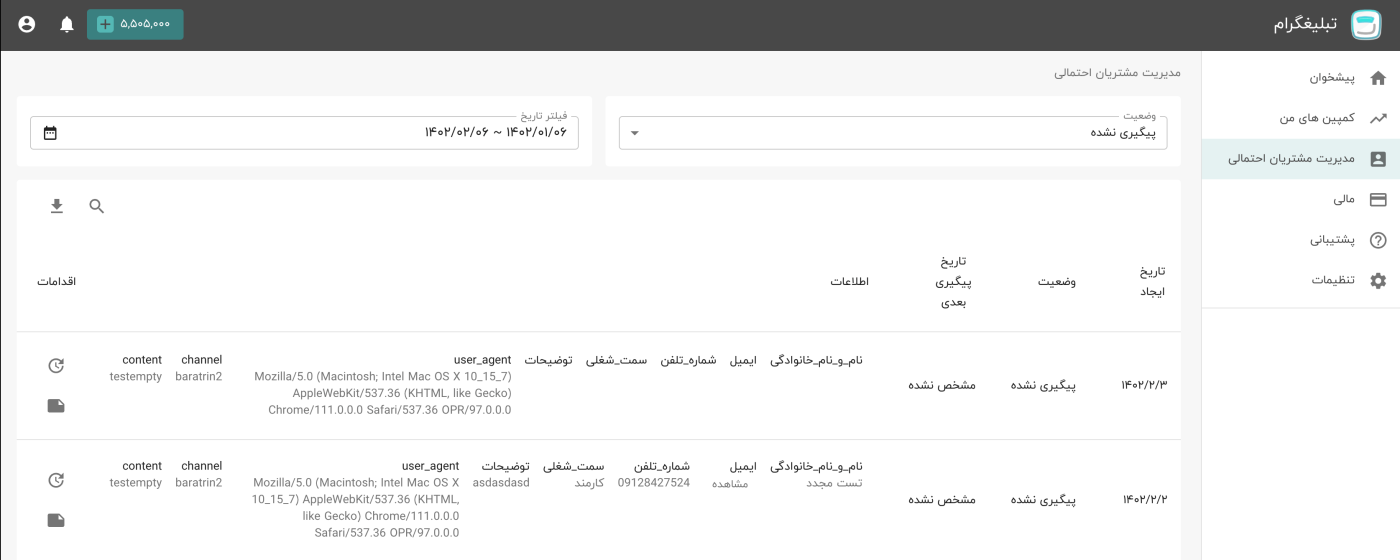
tablighgram.com/myformpage/?utm_source=tablighgram&utm_campaign=2234&utm_content=justatest&utm_terms=leadtest۴. حالا باید در بخش مدیریت مشتریان احتمالی وارد کمپین شده و فرم ثبت شده در آن ثبت شده باشد. 👇🏻

نکات بسیار مهم
- حتما داخل فرم حداقل یک فیلد اجباری یا Required داشته باشید. در غیر اینصورت فرم های خالی هم برای شما ارسال شده و در گزارشات شما اشتباه ایجاد می نماید.
- فرم را تا حد امکان ساده نگه دارید. فرم های پیچیده باعث از دست رفتن کاربران می گردد.
- رسانه (Channel) و محتوای تبلیغاتی (content) و مشخصات مرورگر کاربر (user_agent)، در لید ها برای شما نمایش داده می شود. همزمان در گزارشات کمپین در نمودار ها و جداول میتوانید آن ها را از نگاه بهتری بررسی نمایید. دلیل نمایش رسانه ها و محتواها برای هر Lead، رصد کردن آسان تر منبع ایجاد فروش لید ها است.
مشکلی دارید؟
از طریق تیکت های پشتیبانی از همکاران ما کمک بگیرید. سوالتان را به صورت کامل بپرسید و به سرعت از راهنمایی همکاران ما استفاده نمایید.